VS Code + ESLint 自动格式化和快捷键配置
在此记录一下 VS Code 配合 ESLint 进行自动修复格式化,以及快捷键的配置。
准备
首先在 VS Code 中使用 ESLint,ESLint 插件肯定是少不了的。

如果需要支持 Vue,还需要安装 Vetur 插件。

当然项目中需要在 devDependencies 里添加 eslint 相关内容。

如果需要对所有项目使用,建议全局安装 eslint。
1 | npm install eslint -g |
配置自动格式化
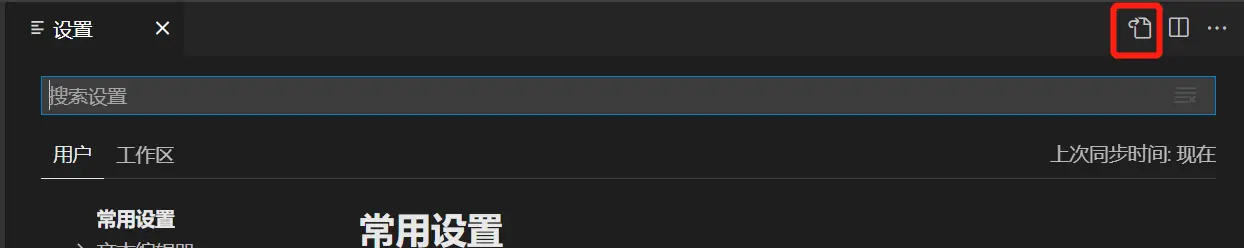
打开 VS Code 首选项,切换成 JSON 模式。

然后添加如下内容。
1 | { |
此时,当你在保存 js、vue、html 文件时,ESLint 将会执行自动修复格式化操作。
添加 ESLint 自动修复快捷键
自动格式化是好,但是有时候我们想自己主动触发格式化,而不是在每次保存时自动修复格式化。那么为了方便,我们可以考虑设置一个快捷键,用于触发格式化。不用配置上一部分的内容。
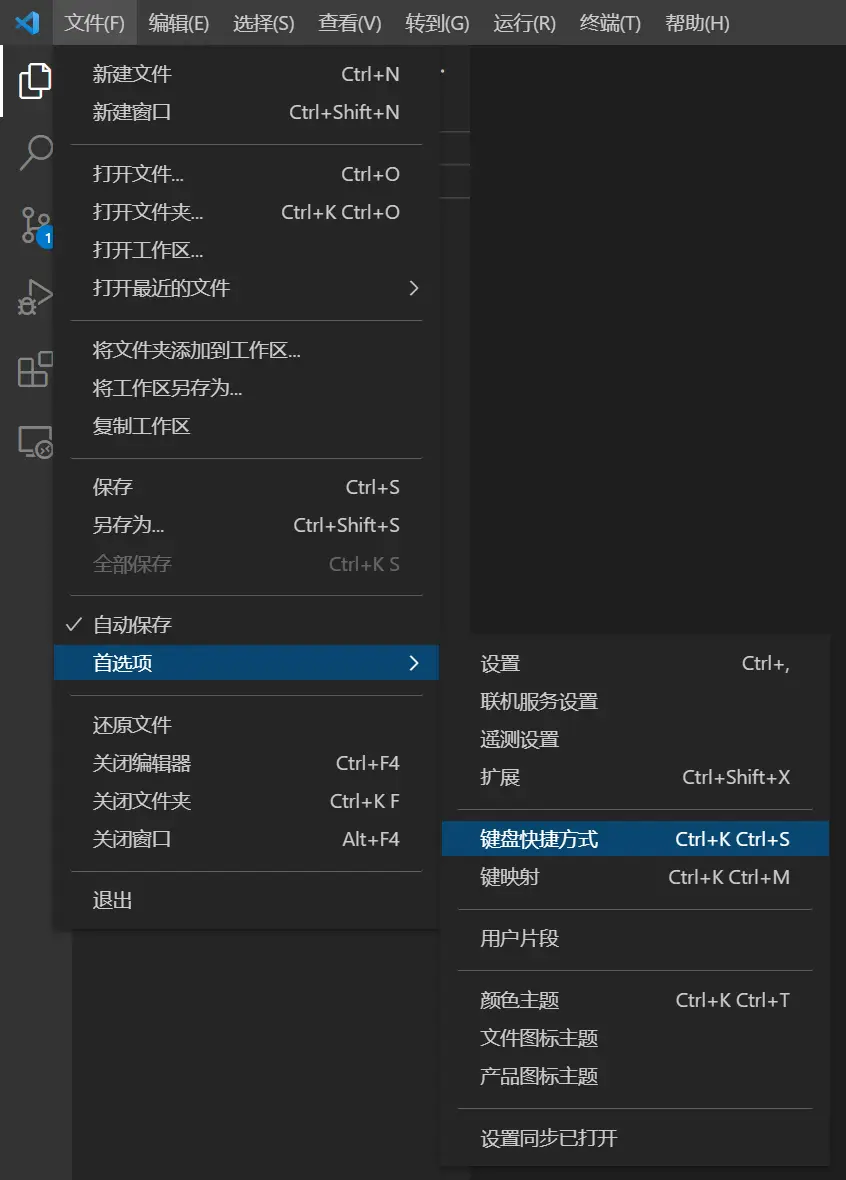
打开 文件 -> 首选项 -> 键盘快捷方式。或者英文的 Code -> Preferences -> Keyboard Shortcuts。

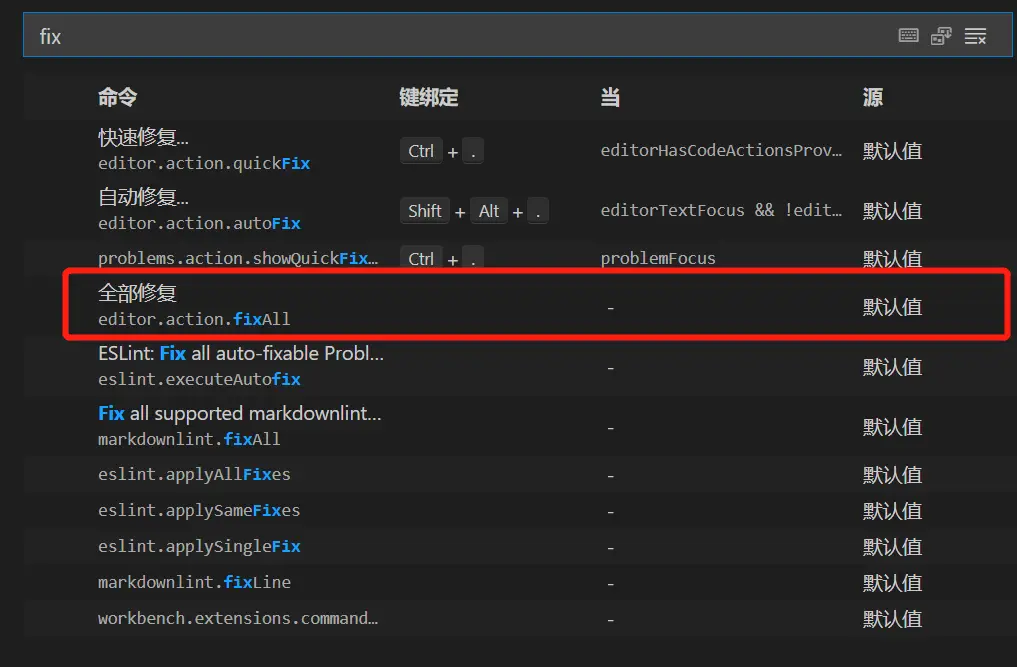
此时会列出当前可以绑定快捷键的所有功能和快捷键,在这里搜索fix。

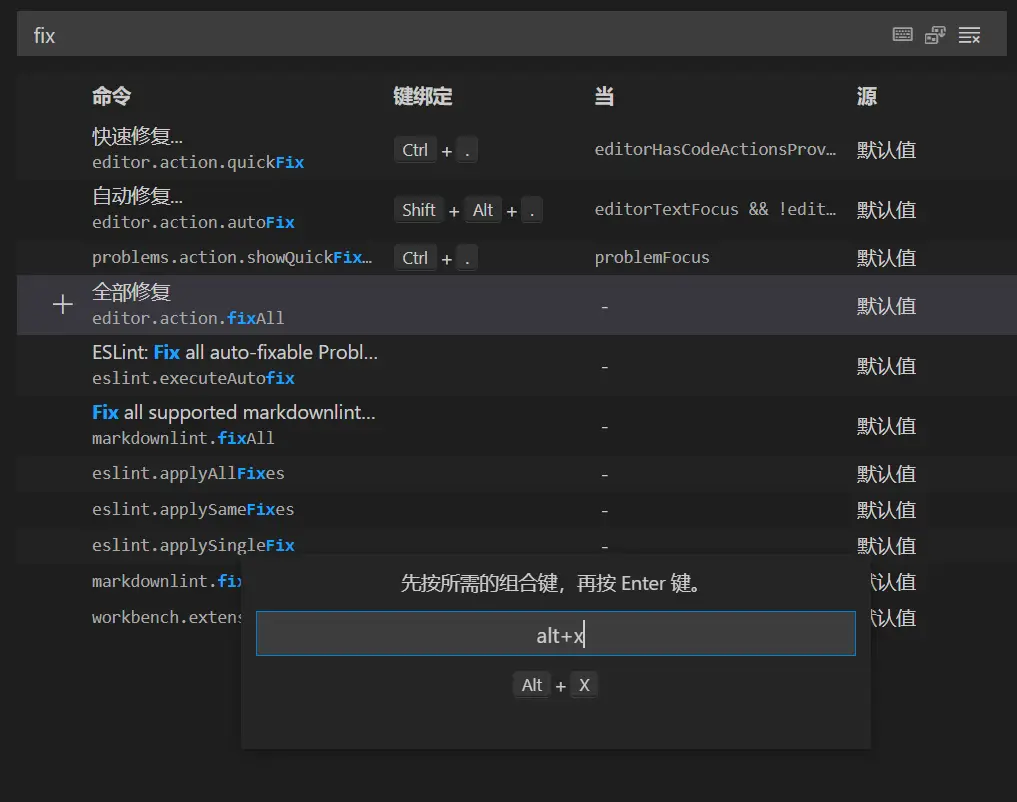
可以看到全部修复也就是修复当前文件的全部错误,是没有绑定快捷键的。点击条目前面的加号,或是双击该条,可以添加和覆盖绑定的快捷键。打开后先按下想要绑定的快捷键再回车,即可保存。右键该条目可以删除或重置键绑定。这边我按照自己的习惯绑定了Alt + X。

此时,在你打开的文件中按下此快捷键,就会触发 ESLint 的自动修复格式化。