自用GeoJSON工具
平常遇到 GeoJSON 都喜欢去 GeoJSON.IO 上看一下数据,是 Mapbox 做的,功能还挺好用的。不过这个网站不开代理有时候速度还是挺慢的,我正好在写小工具集合,何不自己写一个呢。
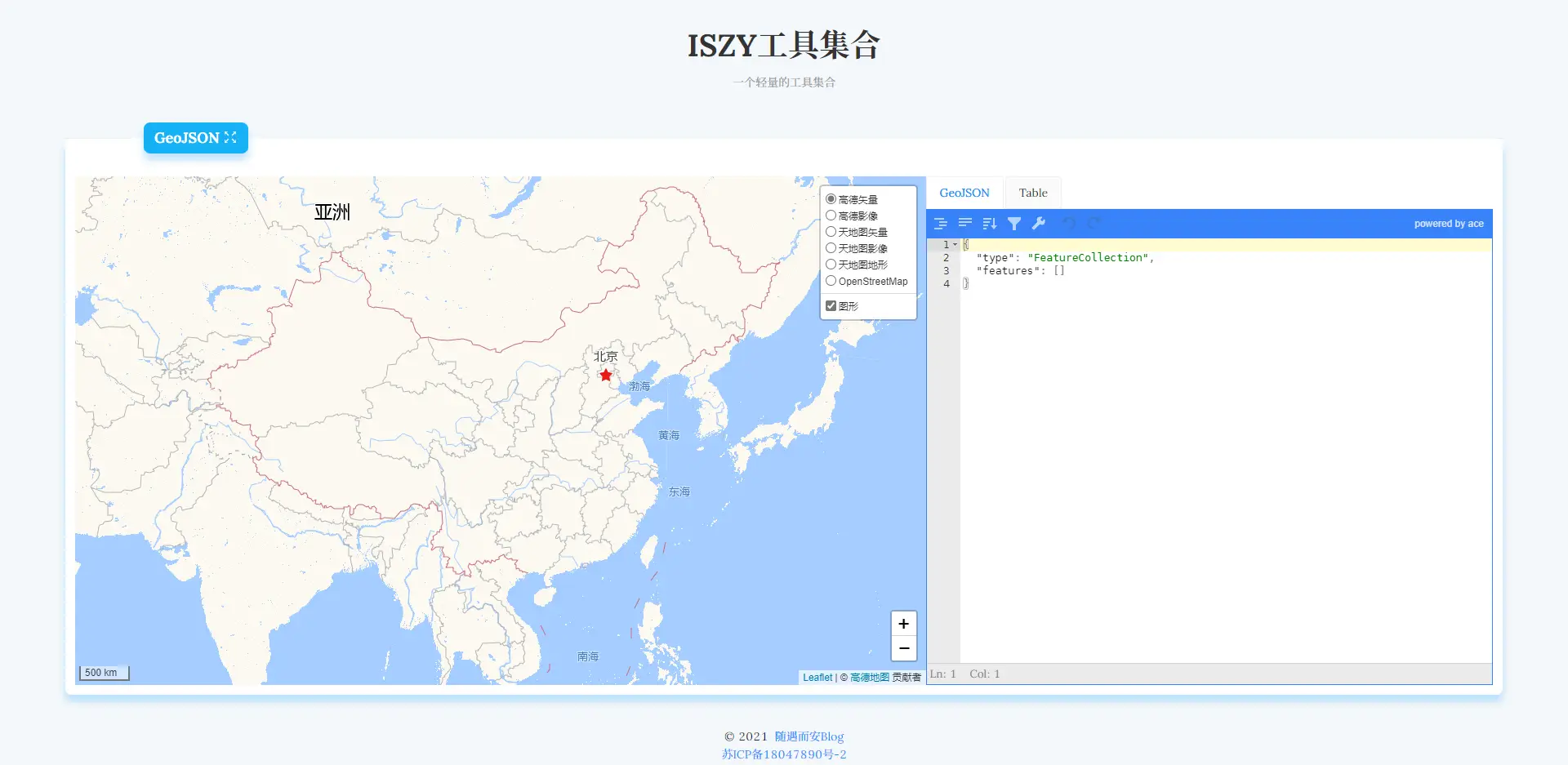
成果
欢迎体验
GeoJSON-ISZY 工具集合

功能
当然,自己看过 GeoJSON.IO 这个网站后呢,可以发现虽然看着挺简单的页面,功能还不少呢。我决定先做个比较基础的,包含以下功能,先能用再说。
- 界面由 Leaflet 地图窗口和 JSON 编辑器组成
- 底图,默认使用高德街道底图,天地图个人 token 每日访问次数有限
- 高德街道底图
- 高德影像底图
- 天地图街道底图
- 天地图影像底图
- 天地图地形底图
- OpenStreetMap 街道底图
- 支持在 JSON 编辑器输入 GeoJSON 后将 GeoJSON 添加到地图上
- 在 JSON 编辑器输入完,编辑器失焦后,尝试解析 GeoJSON 并添加到地图上
- 在 JSON 编辑器一段时间没有继续输入,但没有失焦的情况下,也尝试解析 GeoJSON 并添加到地图上
- 支持地图上单个 Feature 图形选择,选择后跳出弹窗展示属性,可编辑,编辑实时同步
- 通过表格界面展示所有 Feature 的属性表,支持编辑
部分说明
使用 Vue 3 开发,有些注意事项记录下。
-
通过 leaflet-src.esm.js 能够按需导出 leaflet 中的组件,引入 jsoneditor 用于 GeoJSON 输入
1
2
3
4
5
6
7
8
9
10import {
map,
control,
tileLayer,
layerGroup,
geoJSON,
GeoJSON,
} from "leaflet/dist/leaflet-src.esm.js";
import JSONEditor from "jsoneditor";
import "jsoneditor/dist/jsoneditor.min.css"; -
初始化的
map 对象和JSONEditor 对象如果要存入 data,需要使用markRaw标记不监听。 -
勿把经过代理的
Layer 对象直接加入图层控制组件,否则不能成功销毁map 对象,可以通过以下方法规避。- 在销毁
map 对象前提前将该图层移出地图 - 在将
Layer 对象存入 data 前,使用markRaw标记不监听 - 如果需要监听该
Layer 对象变化,可以将监听后的对象用toRaw方法转出未监听版本加入图层控制 - 在组件 beforeUnmount 时销毁对应的
map 对象和JSONEditor 对象,这样会清除页面上的 DOM 和监听事件
- 在销毁