尝试Layui日期控件(layDate)遇到的坑
最近在写个小网页的时候用到了 Layui 的日期控件——layDate,期间遇到了一些小问题,在此记录一下。
问题简述
情形大致如下。
1 | layui.use("laydate", function () { |
关于layDate的change与done属性
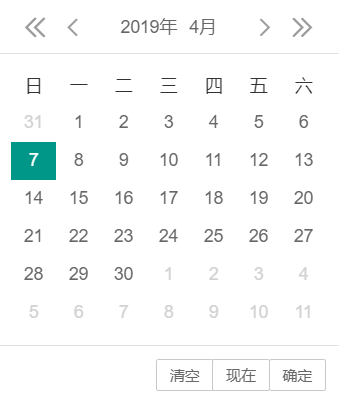
如果是单独的时间选择,效果类似下图,则选中日期后的回调触发的是change。

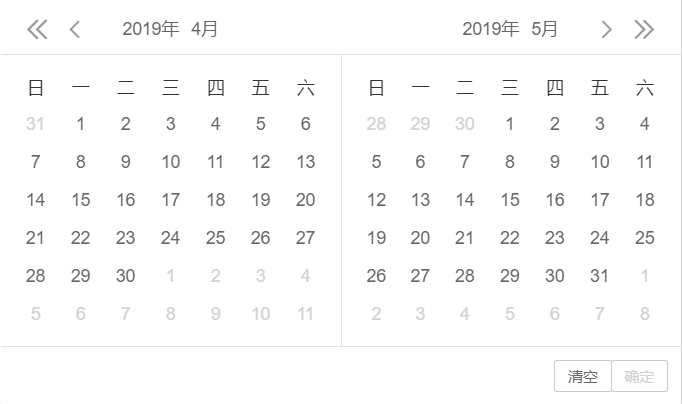
如果是时间范围的选择,效果类似下图,则选中日期后的回调触发的是done。

需要根据情况在对应的属性后编写回调函数。
关于$('#date').change()不触发
我本想用$('#date').change(function(){})来在日期变化时做些处理,但我发现 laydate 的日期变化并没有触发 change 事件,十分奇怪。
解决办法:
在layDate的change或done的回调函数中手动触发change事件,即加入以下内容。
1 | $("#date").change(); |