Github Actions + Webhooks 实现项目自动化部署
最近 Github 有推出类似 Gitlab ci 的 Github actions,想折腾一下博客的自动部署,在此记录。
思路
初步的想法是通过 Github Actions 编译项目,然后将编译完成的输出推送到 deploy 或者 gh-pages 分支,然后通过 Webhook 通知服务器,最终通过脚本进入部署目录将文件 pull 下来完成整个部署流程。
Github Actions 脚本
完整脚本
指定触发 Action 的事件
首先要指定触发部署的事件,在这里我将事件指定为 main 分支的推送事件,main 分支的 pull_request 事件,以及允许手动启动部署操作以防万一。
1 | on: |
设置 Action 要执行的命令
一个 Action 里可以配置多个 job,可以通过 runs-on 设置 job 执行的环境,这里我选择了 ubuntu-latest。
1 | jobs: |
每个 job 由多个 step 组成,这里可以选择别人封装好的 action 脚本,也可以选择执行自定义的脚本。
1 | jobs: |
-
首先使用官方提供的
actions/checkout@v2切换到需要执行的分支。如果像我这样没有指定任何配置,那将会默认切换到触发 Action 的分支。 -
使用
actions/setup-node@v1切换 Node.js 版本。一般环境中都是预装了 Node.js 和 yarn 的,可以直接使用,如果不需要指定到 Node.js 的旧版本,则可以跳过这一步。node-version参数可以像我这样,指定一个版本,也可以配置成一个数组,那么接下来的操作会自动在每一个指定的 Node.js 版本下执行,比较适合测试兼容性这样的使用场景。 -
接下来直接用
run参数执行自定义的编译脚本,运行默认都是在项目所在的根目录下执行的。 -
最终使用了第三方的 Action
JamesIves/github-pages-deploy-action@4.1.0将指定目录(public)下的文件推送到对应的分支(gh-pages),接下来只需要去服务器上把文件 pull 下来即可。
配置 Webhook
由于是纯静态博客,所以我的服务器上也是没有后端的,所以我找了一个变通的方式来实现。
在网站的 deploy 路径下放了一个静态的 json 文件,配置允许通过任何请求方式请求,将此文件的请求日志写入系统目录。然后通过一个脚本监听此文件,当有新内容时,进入文件部署目录执行 git pull。
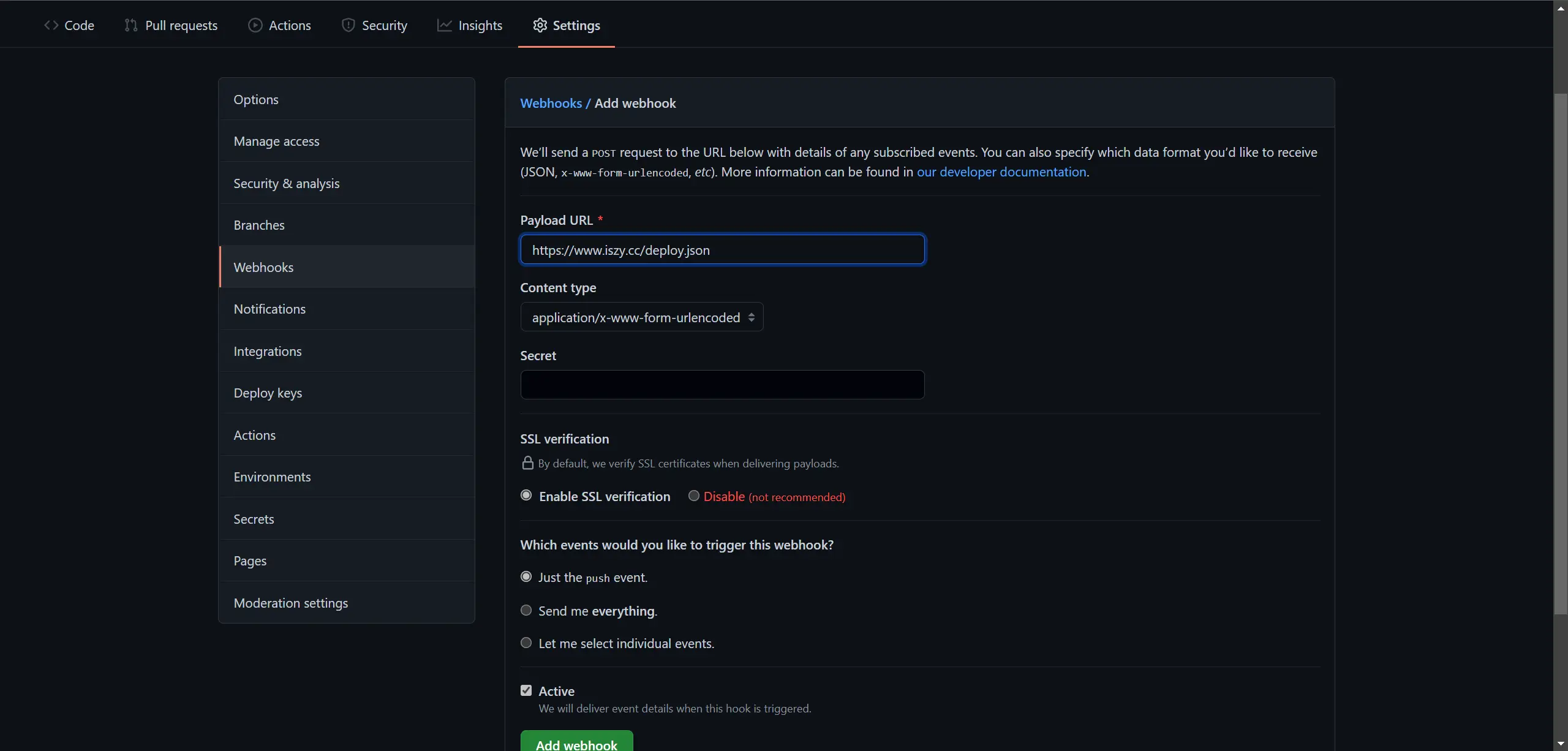
然后将此路径配置到项目的 Webhook 配置中,如图所示。这样当触发 push 操作时,github 就会发送一个 post 请求到此路径,也就能触发我服务器上的部署脚本了。

使用体验
基本能够在我提交代码后,很好的完成整套部署流程,不再需要去服务器上进行操作,方便了很多。不过感觉通过循环监听文件的方法不是很优雅,效率也不是很高,后面我会考虑是否能有更好的替代方案。